Web APIs - 第 1 天#
了解 DOM 的结构并掌握其基本的操作,体验 DOM 的在开发中的作用
- 知道 ECMAScript 与 JavaScript 的关系
- 了解 DOM 的相关概念及 OM 的本质是一个对象
- 掌握查找节点的基本方法
- 掌握节点属性和文本的操作
- 能够使用间歇函数创建定时任务
介绍#
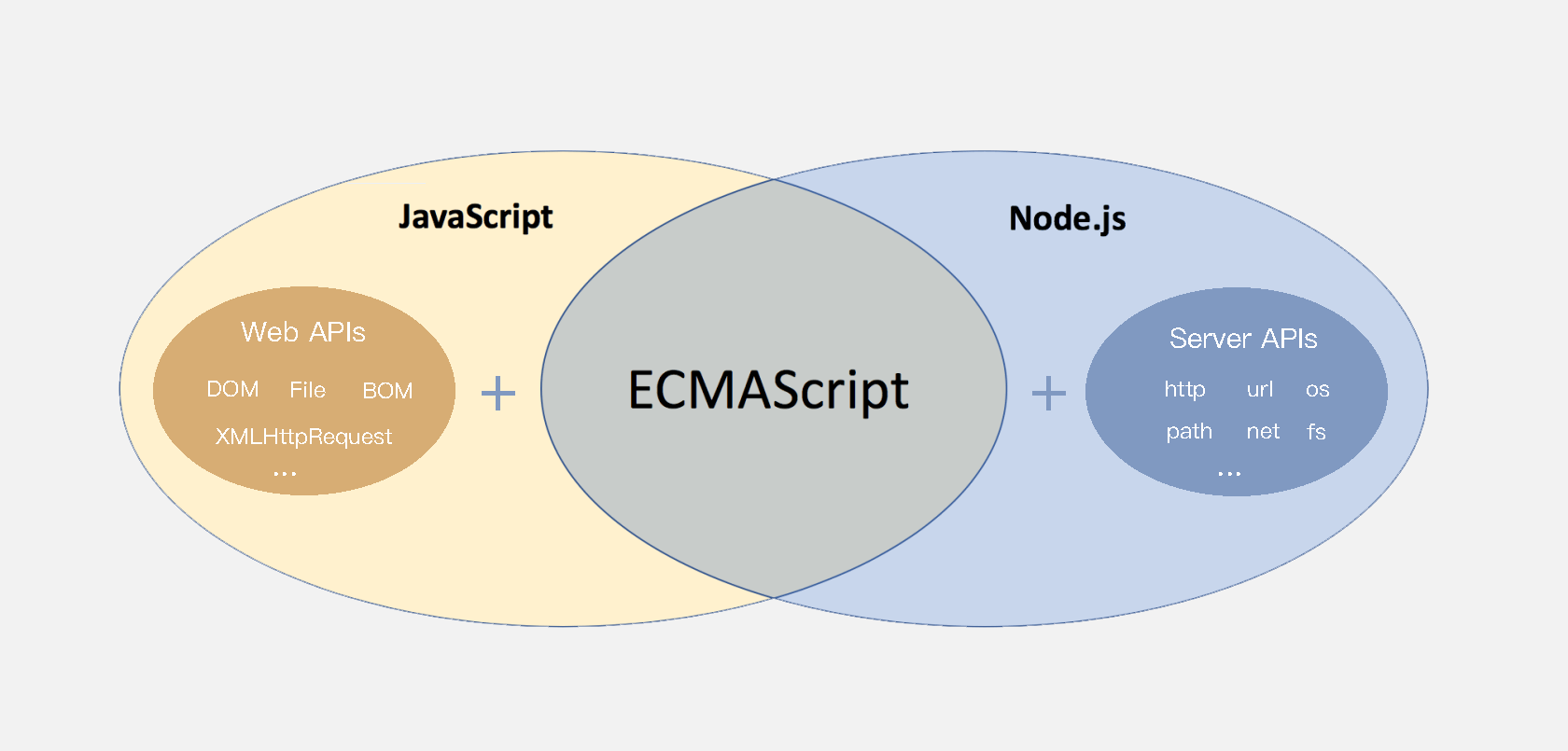
知道 ECMAScript 与 JavaScript 的关系,Web APIs 是浏览器扩展的功能。
严格意义上讲,我们在 JavaScript 阶段学习的知识绝大部分属于 ECMAScript 的知识体系,ECMAScript 简称 ES 它提供了一套语言标准规范,如变量、数据类型、表达式、语句、函数等语法规则都是由 ECMAScript 规定的。浏览器将 ECMAScript 大部分的规范加以实现,并且在此基础上又扩展一些实用的功能,这些被扩展出来的内容我们称为 Web APIs。
ECMAScript 运行在浏览器中然后再结合 Web APIs 才是真正的 JavaScript,Web APIs 的核心是 DOM 和 BOM。
扩展阅读:ECMAScript 规范在不断的更新中,存在多个不同的版本,早期的版本号采用数字顺序编号如 ECMAScript3、ECMAScript5,后来由于更新速度较快便采用年份做为版本号,如 ECMAScript2017、ECMAScript2018 这种格式,ECMAScript6 是 2015 年发布的,常叫做 EMCAScript2015。
关于 JavaScript 历史的 扩展阅读。
知道 DOM 相关的概念,建立对 DOM 的初步认识,学习 DOM 的基本操作,体会 DOM 的作用
DOM(Document Object Model)是将整个 HTML 文档的每一个标签元素视为一个对象,这个对象下包含了许多的属性和方法,通过操作这些属性或者调用这些方法实现对 HTML 的动态更新,为实现网页特效以及用户交互提供技术支撑。
简言之 DOM 是用来动态修改 HTML 的,其目的是开发网页特效及用户交互。
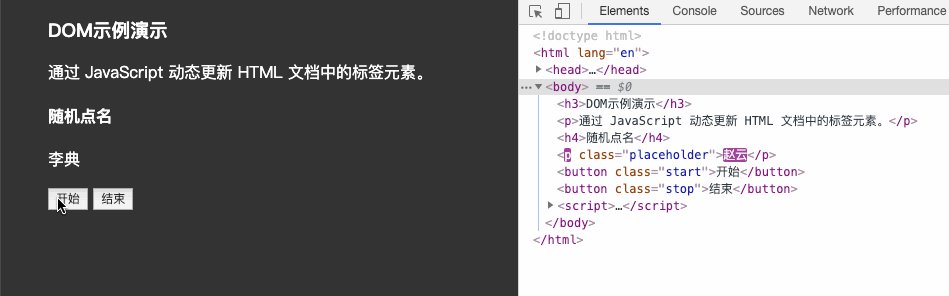
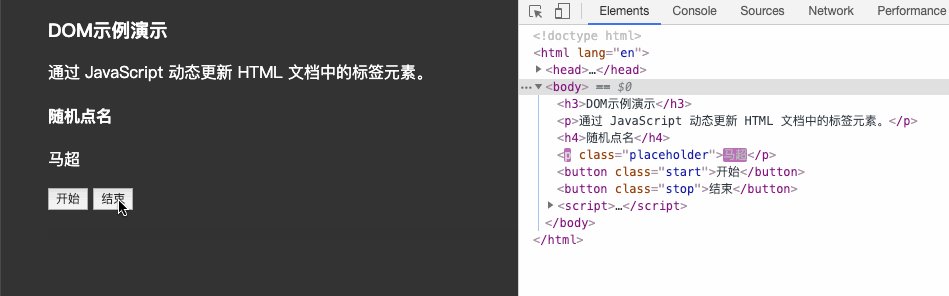
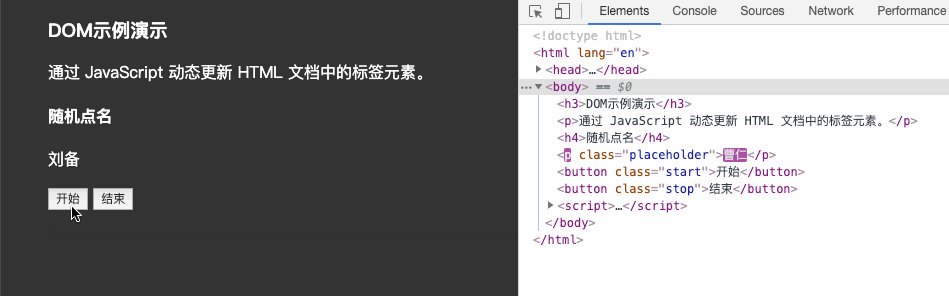
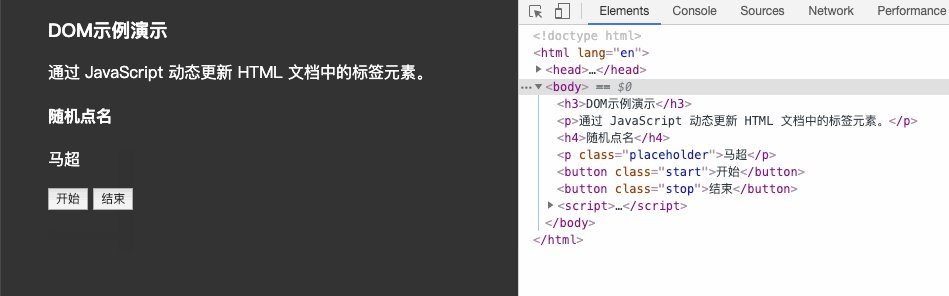
观察一个小例子:
上述的例子中当用户分分别点击【开始】或【结束】按钮后,通过右侧调试窗口可以观察到 html 标签的内容在不断的发生改变,这便是通过 DOM 实现的。
概念#
DOM 树#
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
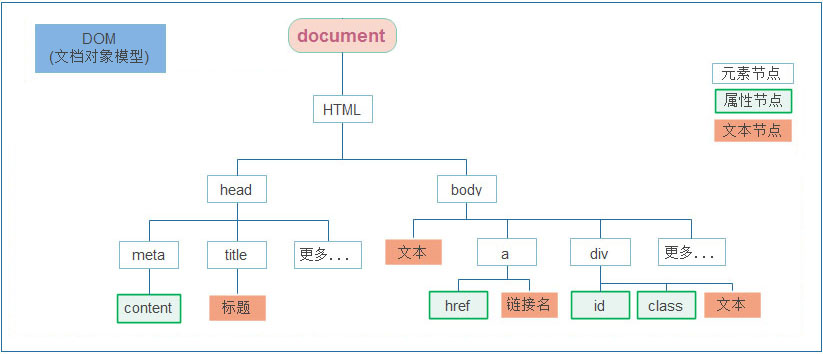
如下图所示,将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树,文档树直观的体现了标签与标签之间的关系。
DOM 节点#
节点是文档树的组成部分,每一个节点都是一个 DOM 对象,主要分为元素节点、属性节点、文本节点等。
- 【元素节点】其实就是 HTML 标签,如上图中
head、div、body等都属于元素节点。 - 【属性节点】是指 HTML 标签中的属性,如上图中
a标签的href属性、div标签的class属性。 - 【文本节点】是指 HTML 标签的文字内容,如
title标签中的文字。 - 【根节点】特指
html标签。 - 其它...
document#
document 是 JavaScript 内置的专门用于 DOM 的对象,该对象包含了若干的属性和方法,document 是学习 DOM 的核心。
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
上述列举了 document 对象的部分属性和方法,我们先对 document 有一个整体的认识。
获取 DOM 对象#
- querySelector 满足条件的第一个元素
- querySelectorAll 满足条件的元素集合 返回伪数组
- 了解其他方式
- getElementById
- getElementsByTagName
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | |
总结:
- document.getElementById 专门获取元素类型节点,根据标签的
id属性查找 - 任意 DOM 对象都包含 nodeType 属性,用来检检测节点类型
操作元素内容#
通过修改 DOM 的文本内容,动态改变网页的内容。
-
innerText将文本内容添加/更新到任意标签位置,文本中包含的标签不会被解析。1 2 3 4 5 6
<script> // innerText 将文本内容添加/更新到任意标签位置 const intro = document.querySelector('.intro') // intro.innerText = '嗨~ 我叫李雷!' // intro.innerText = '<h4>嗨~ 我叫李雷!</h4>' </script> -
innerHTML将文本内容添加/更新到任意标签位置,文本中包含的标签会被解析。1 2 3 4 5 6
<script> // innerHTML 将文本内容添加/更新到任意标签位置 const intro = document.querySelector('.intro') intro.innerHTML = '嗨~ 我叫韩梅梅!' intro.innerHTML = '<h4>嗨~ 我叫韩梅梅!</h4>' </script>
总结:如果文本内容中包含 html 标签时推荐使用 innerHTML,否则建议使用 innerText 属性。
操作元素属性#
有 3 种方式可以实现对属性的修改:
常用属性修改#
- 直接能过属性名修改,最简洁的语法
1 2 3 4 5 6 7 8 | |
控制样式属性#
-
应用【修改样式】,通过修改行内样式
style属性,实现对样式的动态修改。通过元素节点获得的
style属性本身的数据类型也是对象,如box.style.color、box.style.width分别用来获取元素节点 CSS 样式的color和width的值。1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>练习 - 修改样式</title> </head> <body> <div class="box">随便一些文本内容</div> <script> // 获取 DOM 节点 const box = document.querySelector('.intro') box.style.color = 'red' box.style.width = '300px' // css 属性的 - 连接符与 JavaScript 的 减运算符 // 冲突,所以要改成驼峰法 box.style.backgroundColor = 'pink' </script> </body> </html>任何标签都有
style属性,通过style属性可以动态更改网页标签的样式,如要遇到css属性中包含字符-时,要将-去掉并将其后面的字母改成大写,如background-color要写成box.style.backgroundColor -
操作类名 (className) 操作 CSS
如果修改的样式比较多,直接通过 style 属性修改比较繁琐,我们可以通过借助于 css 类名的形式。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>练习 - 修改样式</title> <style> .pink { background: pink; color: hotpink; } </style> </head> <body> <div class="box">随便一些文本内容</div> <script> // 获取 DOM 节点 const box = document.querySelector('.intro') box.className = 'pink' </script> </body> </html>注意:
1.由于 class 是关键字,所以使用 className 去代替
2.className 是使用新值换旧值,如果需要添加一个类,需要保留之前的类名
-
通过 classList 操作类控制 CSS
为了解决 className 容易覆盖以前的类名,我们可以通过 classList 方式追加和删除类名
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 200px; height: 200px; background-color: pink; } .active { width: 300px; height: 300px; background-color: hotpink; margin-left: 100px; } </style> </head> <body> <div class="one"></div> <script> // 1.获取元素 // let box = document.querySelector('css 选择器') let box = document.querySelector('div') // add 是个方法 添加 追加 // box.classList.add('active') // remove() 移除 类 // box.classList.remove('one') // 切换类 box.classList.toggle('one') </script> </body> </html>
操作表单元素属性#
表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框
正常的有属性有取值的跟其他的标签属性没有任何区别
获取:DOM 对象。属性名
设置:DOM 对象。属性名= 新值
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | |
自定义属性#
标准属性:标签天生自带的属性 比如 class id title 等,可以直接使用点语法操作比如:disabled、checked、selected
自定义属性:
在 html5 中推出来了专门的 data-自定义属性
在标签上一律以 data-开头
在 DOM 对象上一律以 dataset 对象方式获取
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | |
间歇函数#
知道间歇函数的作用,利用间歇函数创建定时任务。
setInterval 是 JavaScript 中内置的函数,它的作用是间隔固定的时间自动重复执行另一个函数,也叫定时器函数。
1 2 3 4 5 6 7 8 9 10 | |